WEB+DBに記事を書きました、と執筆環境の話
毎日のお弁当ブログをはじめ、愛妻家として巷で評判のikikkoです。こんばんは。
すでにTwitterやら会社ブログで報告していますが、今月号のWEB+DB PRESSに「Backlog/Cacoo開発ノウハウ大公開 ~世界で通用するWebサービスの育て方~」というタイトルで記事を書かせてもらいました。文句を言いながらも、執筆中の食器洗いをほとんどやってもらった妻に、この場でお礼を言います。その他、社内の人を始めレビューをしていただいた皆様、中間締切遅れて迷惑をおかけしながら編集をしていただいた技評の@inaoさん、本当にありがとうございました。
内容紹介的なものは↓の記事に任せておいて、ここでは執筆の裏側を紹介したいと思います。
- WEB+DB PRESSにBacklog/Cacoo開発ノウハウ大公開という記事を寄稿しました | Nulab Tech Blog
- 世界で通用するWebサービスの育て方 Backlog/Cacoo 開発ノウハウ大公開
以前もSoftware Designに記事を書かせていただいたのですが、今回はそのときより裏側の執筆環境をちょっとだけ整備しました。せっかくなので、簡単に紹介します。
使ったもの
- Backlog
- Jenkins
- markdown2inao(参考:はじめる!markdown2inao « blog.udzura.jp)
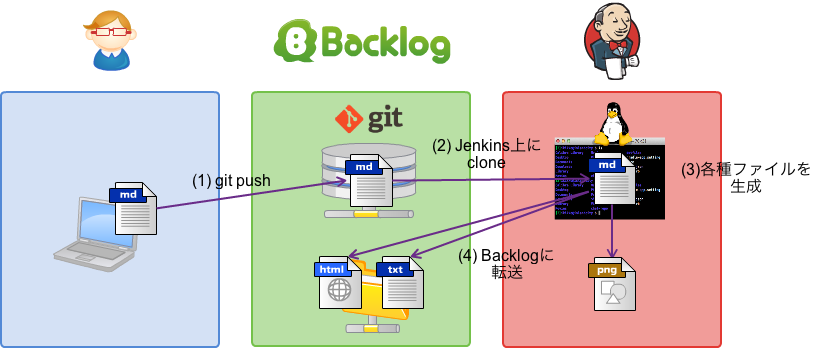
執筆の流れ
- ローカルPCでmarkdownファイルに文書を書いて、BacklogのGitリポジトリにpush
- Jenkinsがpushを検知して、リポジトリをclone
- コマンドを実行して、markdownファイルからいくつか成果物を生成
- HTMLファイル:markdownファイルをHTMLに整形したファイル
- inaoファイル:markdown2inao.plを実行して変換したファイル(このファイルをもとに、inaoさんにPDFにしてもらいます)
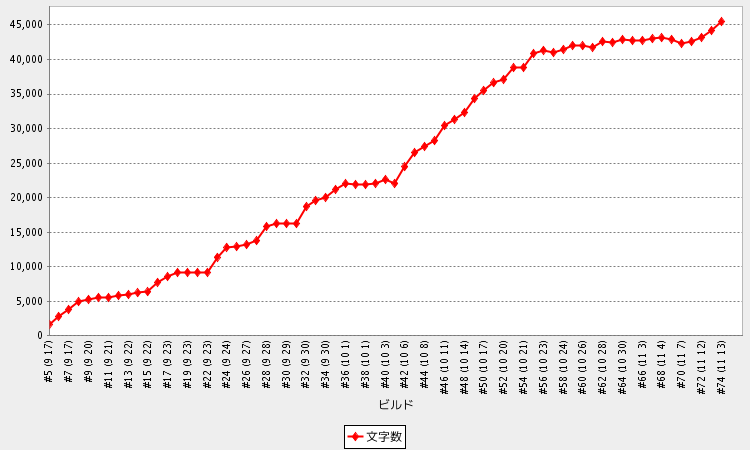
- 文字数レポート:markdownファイルの文字数をグラフ化したレポート
- HTMLとinaoファイルをBacklogの共有ファイル上に転送(Jenkinsは外から見えないところにあったので、編集者など関連する人が見ることができるBacklogに移動)
文字数レポートは、こんな感じです。ビルド時にwcした結果を、JenkinsのPlot Pluginを使ってグラフ化しています。
感想
半分自己満足が強くて、正直なくてもまあ回っただろうなという感じw
HTMLファイルについては、自分が確認するときはEmacsのmarkdown modeを使ってHTML化していたし、他の人にレビューしてもらうときはinaoさんにPDFに整形したものベースでやってたし。
inaoファイルも、常に最新のinaoファイルができているというのはありなのですが、執筆途中でも常にPDFを作るというわけではなく、結局締切後などの一段落したタイミングでしか使ってなかったので。
文字数レポートは、もうちょっとうまくできたかなーという感じ。あまり考えずに、pushと連動してレポートを作っていたのですが、push駆動ではなく定期的に1日1回などで生成した方がよりよかったかなと思いました。それでも、自分が書いていった量に応じてグラフが伸びていくのが見えるというのは、いいモチベーションになったことは確かですが。
Jenkins勉強会のレポートなどはちょくちょく書かせてもらっていたのですが、今回のような30ページ特集レベルの紙面の記事は2回目。今回は以前より締切がタイトだったので、各方面にちょいちょいご迷惑をおかけしました><
でも、すごく勉強になりました。自社のやり方を自分の中で整理できたこともそうですし、それをちゃんとした文書に起ここす作業をやり切ったのもそう。
また機会があったら、やってみたいですね。ただ、Jenkins User Conferenceと今回の記事執筆でアウトプット的なところはがっつり出したので、しばらくは次なるアウトプットに備えてインプットを蓄える時期かな。
Jenkins Backlog Pluginリリース!& Jenkinsのリポジトリブラウザについて
ikikkoです。
最近、メールやその他諸々の反応が遅れ遅れになってて申し訳なく思っている今日この頃です。そんな私ですが、私の事は嫌いでもBacklogのことは嫌いにならないでください (・∀・)
ということで、今日はJenkins Backlog Pluginの新機能「BacklogのGitリポジトリブラウザ連携機能」リリースのお知らせと、「リポジトリブラウザ」についての紹介をしたいと思います。
リポジトリブラウザはJenkinsの基本的な機能の一つでそんなに難しい機能でもないのですが、ちょっとぐぐっても出てこないし(敢えて説明するほどでもない?)意外と見落としがちな機能で、ここで改めて説明します。
概要
通常、ビルドの第一ステップとしてソースコードをチェックアウトする処理が入りますが、Jenkinsではチェックアウトしたコードを任意の外部ブラウザで表示できる「リポジトリブラウザ」機能が付いています。例えば、Githubで管理してるコードなら、Jenkinsでビルドした際のコードの変更点を、Githubのソースコードブラウザでダイレクトに表示できるということです。
ということで、GithubではなくBacklog(+Git)で管理している方のために、Backlog上のリポジトリブラウザで表示できる機能を追加してリリースしました。なお、Backlog+Subversionにも既に対応してますので、Subversion管理の方も同様に使用できます。
設定
以降、Backlogを例に説明しますが、設定方法はGithubなどでも同様です。なので、各自がお使いのものに読み替えてください。
まず、Jenkinsの各プロジェクトの設定で、「Backlog URL」にBacklogプロジェクトのURLを設定しておきます。リポジトリブラウザに限っていえば、「ユーザID/パスワード」は使用しません。ですが、その他のBacklog連携機能を使用する場合には必要なので、適宜入力しておいてください。

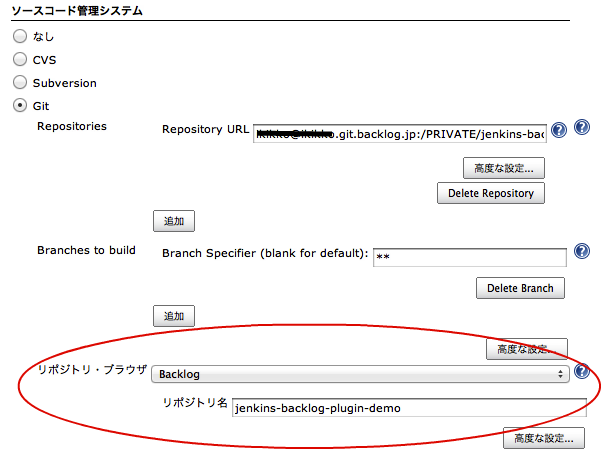
で、ソースコード管理システムを入力する箇所に移ります。「Repositories」など必要な設定をした後、おもむろに「リポジトリ・ブラウザ」でBacklogと、合わせて「リポジトリ名」を設定します*1。

リポジトリブラウザでの表示
設定が終わったら、実際にリポジトリブラウザを見てみましょう。
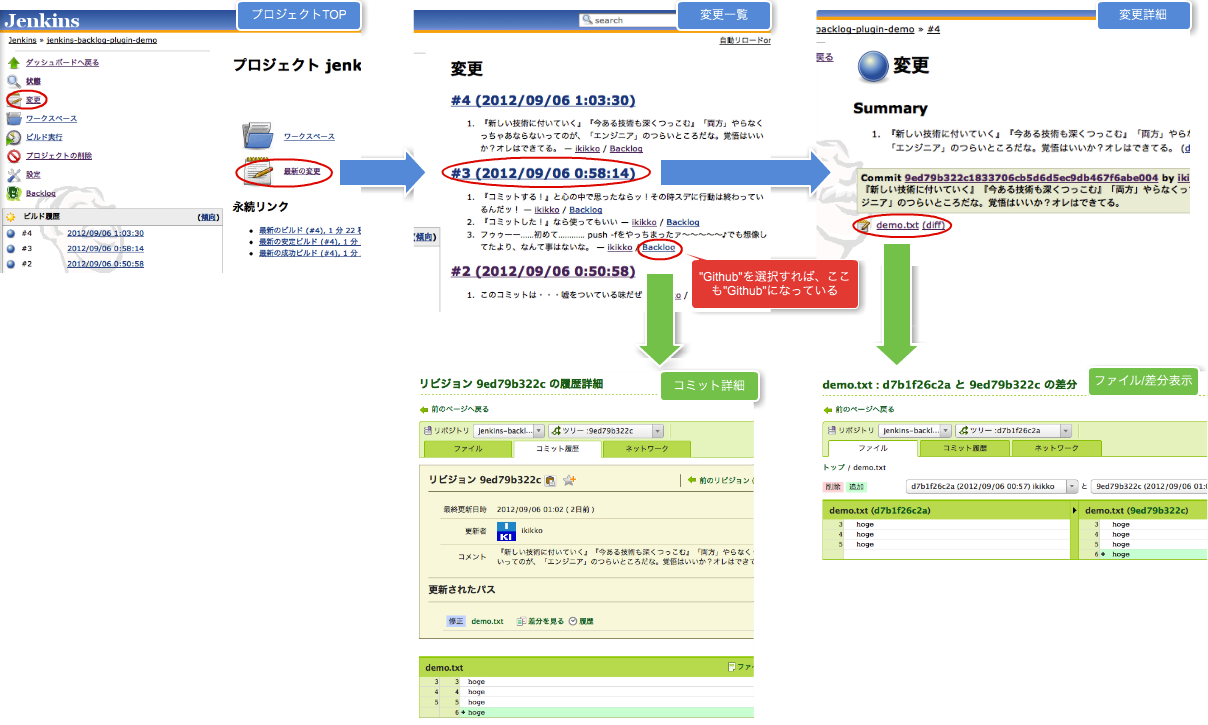
画面遷移的には以下のような感じです。
- JenkinsのプロジェクトTOPページから、「変更」をクリック
- 変更一覧ページから、各コミットの「Backlog」をクリック(リポジトリブラウザに"Github"を選択していた場合は、ここのリンクが"Github"と表示されます)
- もしくは、変更詳細ページを表示した後、ファイルやdiffのリンクからBacklogのリポジトリブラウザに遷移
ちょっと画像が小さくて分かりづらいですかね。まあ、「JenkinsからBacklog(や指定したリポジトリブラウザ)上で、ソースコードの変更箇所を表示することが出来る」ということさえ知っておけば、あとは適当にリンククリックしていけば分かってくるかと思います。出来るということを知らないと、そもそも辿りつけないですからね。
以上。
何だかんだで、Jenkins Backlog Pluginも地道な機能拡張を重ねてVer 1.8までやってきました。以降のネタはあまりないのですが、もし何らかの要望がある方がいたら、コメントなり@ikikkoなりに連絡もらえると出来る範囲で対応したいと思いますので。
*1:SubversionではBacklogプロジェクトに1つのSubversionリポジトリという制限だったので、プロジェクトが分かると一意に指定できました。ただし、Gitでは1つのBacklogプロジェクトに複数のGitリポジトリを作成できるので、どのリポジトリを使うかを指定する必要があります。
レポートの書き方(Jenkins勉強会レポート編)
「明日からがんばろう」という発想からは・・・どんな芽も吹きはしない・・・・・・・・・・・!
そのことに20歳を超えてまだ・・・わからんのか・・・・!?
明日からがんばるんじゃない・・・・・・・・
今日・・・・・・今日「だけ」がんばるんだっ・・・・・・・・・・・・!
今日をがんばった者・・・・・・・・・・・
今日をがんばり始めた者にのみ・・・・・
明日が来るんだよ・・・・・・・・・・・!
Jenkinsユーザカンファレンスと直後の第1回福岡Jenkins勉強会も無事終わって、「明日からユーザカンファレンスのレポート書こう」と思ってたうちにお盆休みになってしまってガクゼンとしているikikkoです。こんにちは。
今必死に発表スライドと録画されたやつを聞きながらレポート書いているのですが、レポート書くときにどんな構成でどんなことに気を使って書いているかをちょっとだけ紹介したいと思います。あくまで僕はこんな感じでやってますというだけで、他の人がどうやってるかは知りませんし、これが一番ベストとかも思ってませんので。
ちなみに、今まで書いてきたレポートは、以下のところで掲載させてもらっています。基本は、後述する流れに沿うように書いているので、どなたかの参考になれば。
- レポート:「第2回Jenkins勉強会」活動報告|gihyo.jp … 技術評論社
- レポート:「第3回 Jenkins勉強会」活動報告|gihyo.jp … 技術評論社
- レポート:「第4回 Jenkins勉強会」活動報告|gihyo.jp … 技術評論社
- レポート:「第5回 Jenkins勉強会」活動報告|gihyo.jp … 技術評論社
レポート作成の流れ
- レポート用のファイル用意したり、色々下準備(30分)
- 発表スライドや当日のUstを見ながら、発表の構成要素を洗い出す(1時間〜1時間半 × 発表数)
- 構成要素を元に、文章として清書する(1時間 × 発表数)
- 見直し(30分)
こんな感じなので、平日帰宅後だとまあ1週間、週末だと土日作業になってしまってます。もうちょい早く書けるようになりたい気も。
レポートの段落分け
- 発表者紹介(1文)
- 写真
- 発表内容(3~5文)
- 意見(2~3文)
文章数を↑に揃えようとして、重文・複文が多くなって、1文が複雑になってしまいがちなのは、ちょっとあれです。通常は、1文1文の主語述語が分かりやすいよう単文の方がいいと思うし、他の場所でドキュメント書くときはそうするよう心がけています。
発表内容と意見
発表内容部分では、主観は入れずに事実のみを客観的に説明するようにしています。逆に、意見部分は、個人の意見をちゃんと盛り込むように。
発表内容のところは、どうしても過去形が多くなりがち(〜しました、〜でした)。文末が一緒だと(小学生の夏休みの日記みたいになって)文章が幼稚に見えるので、あの手この手でちょこちょこ変えてるけどちょっとツライ。
意見部分は、レポートで一番大事だと思ってる部分です。発表をなぞるだけのレポートならスライド見たり当日のtwitterとか見てればいいので、それ以上のものを提供できるようにというのは心がけています。もちろん、個人的/主観的な意見ですよというのが分かるように、↑で説明したように段落も分けてます。
あと、意見部分では自分の意見と共に、発表内容では触れなかったけど関連することも積極的に参考情報として入れるようにしています。勉強会参加した人が後からレポート読んだときにも参考になるようにという願いも込めて。
レポートの媒体
前まではWikiに書いていたけど、最近はSphinx。ちなみに、Jenkinsで生成したファイルをBacklogのファイル共有に転送する | Nulab Tech Blogをローカルマシン上で動かしています。
別件でHTML上のドキュメントを直接編集する機会もあったけど、デザインの方に気を取られて文章がなかなか書けない。その点ではWikiの方がまだマシなんだけど、保存のタイミングとかがちょっとあれな感じ。やっぱりSphinxのように、ローカルのテキストファイルで書いておいて適宜保存、きりのいいタイミングでcommit/pushして公開するってのがリズム的にもいい気がしてます。
文章の体裁
そこまで重要視してないけど、体裁的なところはこれぐらいは気をつけてます。
- ですます調
- 名称は氏で統一
- リンクは最初だけ貼って、以降同じものが出てきたときは貼ってない
CentOS 4/5のvagrant用boxを作ってみたよ
某人が博多に移籍したのをきっかけに、僕も何とか博多に移籍できないかを四六時中考えてるikikkoです、こんばんは。博多限定のぶっとびカードないかなー。
今日は、最近なんか使えないかなーと思って見てるVagrantで、CentOS 4/5系を使いたかったので、それの準備としてboxを作成してみました。なお、Vagrantの概要については、@ryuzee さんのブログとかでも見てください。
主に、後半のCentOS 4系のところが、目新しいところです。ただ、今更CentOS 4の情報が必要な人がどこまでいるかという話ですが。。。
なお、今回作った設定ファイルはGithubにpushしておきました。
環境構築
boxの作成には、VeeWeeというやつが必要みたいです。ちなみに、環境構築〜CentOS 5系の作成は Vagrant & VeeWee を再設定してCentOS 6.2のBoxを作成してみた - wadahiroの日記を参考にやれば、ほぼほぼ問題ないと思います。
CentOS 5.8
上記の参考リンク通りにやれば、特に問題無し。
CentOS 4.8
対応しなきゃいけない箇所は、主に2点です。
yumリポジトリの有効化
postinstall.sh 中でいくつかパッケージをインストールする箇所があるのですが、CentOS 4系は既にEOLなので、そのままではyum updateができません。なので、yumを実行する前に有効なリンク先に向けておくように、下記シェルスクリプトを追加しておきましょう(参考:yum updateできなくなった古いCentOSでyumコマンドを復活させる方法 - Dマイナー志向)。
#enable repos which is now EOL cp /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.orig sed -i "s/^mirrorlist/#mirrorlist/g" /etc/yum.repos.d/CentOS-Base.repo sed -i "s/^#baseurl/baseurl/g" /etc/yum.repos.d/CentOS-Base.repo sed -i "s/mirror.centos.org\/centos\/\$releasever/vault.centos.org\/4.9/g" /etc/yum.repos.d/CentOS-Base.repo
ストレージの設定変更
初期設定ではSATAに仮想ディスク(vdi)が割り当てられていますが、これだとOSのインストール時に失敗するので、IDEに割り当てる必要があるようです(参考:VirtualBoxでディスクエラーになる場合の対処法(SATA→IDE) - 走り続けたい社内SEブログ)。ただ、設定ファイルでIDE側に割り当てるやり方がわからなかったので、今回は作成中にいったん止めて、手動で設定変更した後に再度起動するというちょっとあれなやり方でやりました。
- "vagrant basebox build" で作成開始
- kickstart用の設定ファイル(ks.cfg)の待ち受け中に、VM終了
- 待ち受け中
- (ssh login待ちまでいったら駄目なので、再度やり直しましょう)
- 待ち受け中
- VMの設定>ストレージで、SATAからIDEのプライマリ・マスターに変更
- 設定前
- 設定後
- 設定前
- ks.cfgの中の"sda"となっている部分を"hda"に変更
- VM起動
- ブート時のコンソールで下記を入力(環境によっては、IPアドレスが変更されるかもしれない)
linux text ks=http://10.0.2.2:7122/ks.cfg
インフラ系の知識とか、VeeWeeで使われているRubyがよく分かっていないので、ちょい手間取りました。Chefもあるし、Rubyは覚えておいて損はないのかなー。
このGW中にやったこと
何かブログ書いてないなー。そして今年のGWも安定のヒキコモリ。まともに外に出たのは、近くのファミレスに行ったぐらいだけ。GW前から体調悪いのが、まだ完調していないし。色々すいません・・・>全方位
とりあえず、このGWにやったことをざっと書いておきます。今回は、新しく何か作ったりする系は押さえて、どちらかというと基礎力を高めることに注力しました。4月に仕事の環境変わったので、それに追随していくための基礎固めです。
AWS
周りがプロばかりなので名前だけは十分過ぎるほど聞いてたのですが、何となく後回しになってたやーつ。さすがに避けれそうになくなってきたので、今回やってみました。
もう1年近く前にWeb+DBに@dragon3と@tksmdが書いた記事を元に、とりあえずはチュートリアルから。EC2のインスタンス立ち上げて止めて、elastic IPとさらに独自ドメイン割り当てて、S3に保存したりとか。

- 作者: cho45(さとう),染田貴志,浜本階生,おにたま,中島聡,角田直行,はまちや2,山本竜三,尾藤正人,石橋利真,ミック,みやけん,個々一番,広木大地,原悠,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2011/04/23
- メディア: 大型本
- 購入: 14人 クリック: 1,332回
- この商品を含むブログ (23件) を見る
その後は、Jenkins EC2 Pluginを試してみました。ただ、Amazon LinuxのAMIだといまいちうまくいかない感じ。EC2 Pluginがrootでログインすること前提で作られているっぽく、"remote user=ec2-user"や"Root command prefix=sudo"を設定してもだめぽ。sshd_configのPermitRootLoginをyesにするとうまくいくようになりましたが、なんだかなーってところです。
とりあえず今すぐ使う予定もないので、これ以上は置きで。何かあったらもうちょい深いところまでみようと思います。
zsh+tmux
デフォルトのbash+Terminal.appでやってきたのですが、これまたそろそろ限界がきたので、この機会にCLI環境を整備しようと思いました。周りはscreen派?みたいですが、今からやるならtmuxの方がよいという風の噂を受けて、tmuxで。
とりあえず、インストールしてざっと触れました。後は、@dragon3が言ってた「コマンド一発で複数のホストにSSH接続する」というシェルスクリプトがよさそうだったので、tmuxのコマンドと組み合わせて作ってみました。引数で指定したホスト(複数可)ごとにウィンドウを作成してssh接続するスクリプトです。
ちょっとぐぐったけど、意外とありそうでなかったんですよね。なので、もっと簡単に!tmuxで複数のサーバにSSH接続して同じコマンドを一気に送る | 三度の飯とエレクトロンを参考に作ってみました。他にもっといいやり方とか、そもそも別のツールがあるのかな?あったら教えてください。
Jenkins業
Jenkinsユーザカンファレンスのタイムテーブル作成中です。来週か再来週ぐらいには公開したいと思っているので、もうしばらくお待ちください。
ちなみに、Jenkins ユーザ・カンファレンス 2012 東京 - connpassも初日こそ300人/日という驚異的な記録をたたき出したのですが、最近あまり伸びてませんね。ただいま600人弱。タイムテーブル作成中にキャパを簡単に算出してみたら、計算上1300人弱は入る見込みです。倍くらいまではいけるので、みなさんこぞってご参加を。
あと、もうちょっとやりたいことがあったのですが、間に合いませんでした。あと数時間GWが残っているので、いけるところまで頑張りたいと思います。
俺はようやくのぼりはじめたばかりだからな
この果てしなく長いGWをよ・・・
未完
社内ブログ書きました
一応会社ブログなので出落ちネタとかも自重したし、実名で書いたので僕が書いたかどうか分からない方もいるかもしれないですね。
背景なんですが、この前のJenkins勉強会レポートでSphinxを使って書いてみました。で、その際毎回HTMLファイルをビルドしてBacklogにあげるのが面倒だったので、Jenkinsの後処理でファイル共有にあげれるようにプラグイン拡張しようと思ったのが、そもそもの経緯です。
(結局プラグインの拡張が間に合わなかったので、手動でファイル共有にあげていたのですが・・・)
なお、あっちにも書いていますが、何か要望や不具合報告があるならはてだでもTwitterでもFacebookでも何でもいいのでご連絡ください。Twitterは「Jenkins Backlog」で検索かけた結果をRSSリーダーにかけており、@ついてなくても大抵反応できます キリッ