スクリプトコンソールのススメ
この記事は、Jenkins Advent Calendar 2日目の記事です。
Jenkinsには、外部から操作するための口としてスクリプトコンソール、CLI、Remote Access APIなどが用意されています。ここでは、僕が一番使い慣れている(けど多分あまりメジャーでない)スクリプトコンソールについて紹介します。
スクリプトコンソールとは
ブラウザ上からGroovyコードを記述して、そのコードをサーバ上で実行することができます。トラブルシューティングやジョブの一括編集などに力を発揮します。スクリプトコンソールを使うには、[Jenkinsの管理 > スクリプトコンソール]から、もしくは http://localhost:8080/script を直接入力してみてください。
僕は今の現場では100超のジョブをお守りしているのですが、一つ一つGUI上からポチポチ編集していくと拉致があかないので、大体はこれを使って一括編集しています。
サンプルコード
以下、簡単なサンプルコードを交えて、どんなことができるかを説明していきます。興味を持たれた方は、お使いのJenkins上でコードをコピペして試してみてください。なお、スクリプトコンソール上では"Ctrl+Enter"(Mac上では"Cmd+Enter")でサブミットできるようなショートカットが用意されています。
ジョブ数のカウント
以下のコード1行で、Jenkins上のジョブ数が即座に分かります。下半分は結果です。
jenkins.model.Jenkins.instance.items.size() -- Result: 6
画面上の例では"println(hudson.model.Hudson.instance.pluginManager.plugins)"のようにクラス名がHudsonですが、Jenkinsでも構いません。
GroovyではJavaの記法が大体通るので、こんな感じでJavaで書くこともできます。Javaコードを見てのとおり、Groovyでは"getHoge()"を"hoge"でアクセスできるんですね。
jenkins.model.Jenkins.getInstance().getItems().size()
ビルドキューにたまっているジョブをクリア
全てがイヤになって 優先して実行したいジョブがあるけど、キューにジョブがいっぱいたまっててビルドが回ってくるまでに時間がかかるような場合に使えるコマンド。なお、このコマンドではすでに実行しているジョブはキャンセルされません*1。
jenkins.model.Jenkins.instance.queue.clear()
これを推し進めて、以下のコードをブックマークレットとして保存しておくと、ブラウザ上から1クリックでビルドキューをクリアできるようになります。コード中の”localhost:8080”は適宜変更してください。
javascript:(function(u,o){var w=window,d=document,f=d.createElement('form'),e,i;(location=='about:blank'?w:open()||w).document.body.appendChild(f);f.action=u;f.method='POST';for(i in o){e=d.createElement('input');e.name=i;e.value=o[i];e.type='hidden';f.appendChild(e);}f.submit();})('http://localhost:8080/script',{'script':'jenkins.model.Jenkins.instance.queue.clear()'});
まあ、CLI使ってもほぼ同じことができるのですが*2、僕があまりCLIに慣れていないのと、ブックマークレット化しておくとマウスだけでできるので楽っちゃ楽です。
ジョブの情報を参照・編集
ジョブの情報を1行ずつ表示するには、下記のコード1行+αでいけます。
jenkins.model.Jenkins.instance.items.each { println it } null -- hudson.model.FreeStyleProject@7e1eb84f[helloArtifactory] hudson.model.FreeStyleProject@12d68b39[helloArtifactoryGradle] hudson.model.FreeStyleProject@434e54d8[helloArtifactoryIvy] hudson.maven.MavenModuleSet@4ba4536d[helloArtifactoryMavenRelase] hudson.model.FreeStyleProject@11613fe7[helloNcss] hudson.model.FreeStyleProject@7aa5f9b[helloArtifactExtractor]
スクリプトコンソール上では、最後に評価された式を結果として出力します。今回はeachのクロージャの中でprintlnして出力しているので、最後に無駄に評価されて出力しないように、nullを追加しています。
情報を参照するだけでなく、ジョブを変更することもできます。例えば、ビルドエラー時の通知メールで、全ジョブに特定の宛先を追加したくなった場合。この例では、"foo@example.com"をメール通知の設定がされているジョブ全部に追加します。
jenkins.model.Jenkins.instance.items.findAll { it.publishersList.get(hudson.tasks.Mailer.class) != null }.each { println it def mailer = it.publishersList.get(hudson.tasks.Mailer.class) mailer?.recipients += ' foo@example.com' } null -- hudson.model.FreeStyleProject@7e1eb84f[helloArtifactory] hudson.model.FreeStyleProject@12d68b39[helloArtifactoryGradle]
実際のコーディングの進め方
僕も上記のコードを最初から間違いなく記述できるわけではありません。スクリプトコンソールのいいところは、実際に動いているものを確認しながら少しずつコードを作っていけるところです。こんなときは、groovyのdump()メソッドを使ってどんなプロパティがあるのか確かめつつ、JenkinsのJavadocも参考に進みます。
実際に、上記の「通知メールに宛先を追加したい場合」を例にあげてみましょう。まずは、"items"でジョブ一覧が取れるけど、実際にジョブの中身がどうなってるかを確認します。
jenkins.model.Jenkins.instance.items[0].dump() -- Result: <hudson.model.FreeStyleProject@7e1eb84f builders=hudson.util.DescribableList@1759e38d publishers=hudson.util.DescribableList@e6a49f5 buildWrappers=hudson.util.DescribableList@641d7b37 scm=hudson.scm.SubversionSCM@4b848b3a pollingBaseline=null builds=[10:helloArtifactory #10, 9:helloArtifactory #9, 8:helloArtifactory #8, 7:helloArtifactory #7, 6:helloArtifactory #6, 5:helloArtifactory #5, 4:helloArtifactory #4, 3:helloArtifactory #3, 2:helloArtifactory #2, 1:helloArtifactory #1] quietPeriod=null scmCheckoutRetryCount=null assignedNode=null canRoam=true disabled=false blockBuildWhenDownstreamBuilding=false blockBuildWhenUpstreamBuilding=false jdk=null authToken=null triggers=[] transientActions=[org.jenkinsci.plugins.all_changes.AllChangesAction@a01330f, org.jfrog.hudson.action.ArtifactoryProjectAction@54bf22ea] concurrentBuild=false customWorkspace=null lastBuildStartTime=0 nextBuildNumber=11 holdOffBuildUntilSave=false logRotator=null cachedBuildHealthReportsBuildNumber=null cachedBuildHealthReports=null keepDependencies=false properties=hudson.util.CopyOnWriteList@36c8c63e name=helloArtifactory description= parent=hudson.model.Hudson@4d12ee4f actions=[]>
実行結果を見て、ビルド実行後のアクションを表すのがpublishersではないかと当たりをつけます。で、FreeStyleProjectのjavadocを見て、publishersを扱っているメソッドがいくつか有りますが、試行錯誤の末getPublishersList()が望みのものだと分かりました。
jenkins.model.Jenkins.instance.items[0].publishersList.each {println it} null -- hudson.tasks.junit.JUnitResultArchiver@336215d4 hudson.tasks.JavadocArchiver@362e3cb1 hudson.tasks.ArtifactArchiver@4e5db277 hudson.tasks.Mailer@2a6cd712
上記の結果を見ると、"hudson.tasks.Mailer"というクラスがメール関係っぽいですね。publishersListの型であるDescribableのJavadocを見ると、get()の引数でクラスを与えると、そのクラスが取得できるとあります。
jenkins.model.Jenkins.instance.items[0].publishersList.get(hudson.tasks.Mailer.class).dump() -- Result: <hudson.tasks.Mailer@48c12420 recipients=hoge@example.com dontNotifyEveryUnstableBuild=false sendToIndividuals=false>
ここまで来ると、recipientsがメール通知の宛先を表しているというのは何となく分かりますね。あとは、サンプルコードにあるように、recipientsを編集してやればいいということになります。
編集時の注意点
メール通知の宛先の場合はrecipientsプロパティを直接編集できましたが、場合によってはfinalが付けられていて後から編集することができないこともあります。そのような場合には、インスタンスを自分で生成して入れ替えるようにしてください。
jenkins.model.Jenkins.instance.items.findAll { it.publishersList.get(hudson.tasks.Mailer.class) != null }.each { println it def origMailer = it.publishersList.get(hudson.tasks.Mailer.class) def mailer = new hudson.tasks.Mailer() mailer.recipients = origMailer.recipients + ' foo@example.com' mailer.dontNotifyEveryUnstableBuild = origMailer.dontNotifyEveryUnstableBuild mailer.sendToIndividuals = origMailer.sendToIndividuals it.publishersList.replace(mailer) } null
それでは、みなさんよいJenkinsライフを!
リポジトリ管理ツール:Artifactoryの紹介
何か驚くほどに(日本語の)情報が少ない。めぼしいものといえば、ぐらい?なので、ちょっと書いてみます。
概要
リポジトリ管理ツールとは
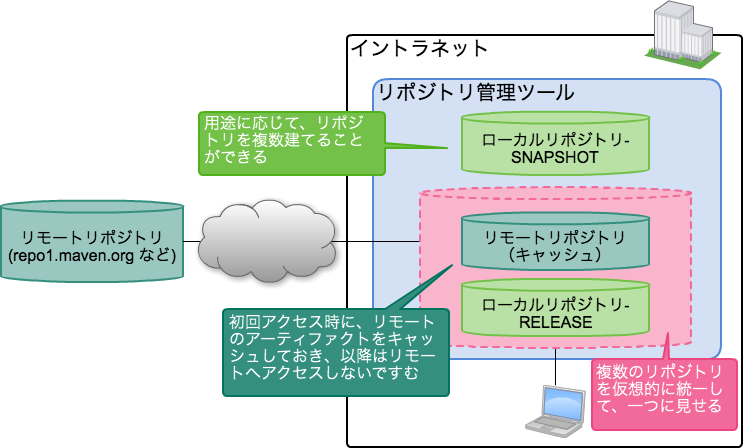
リポジトリ管理ツールとは、Mavenなどのビルド結果の生成物(アーティファクト)を突っ込むためのリポジトリ(インハウスリポジトリ)を簡単に立てることができるツールです。まあぶっちゃけインハウスリポジトリはWebDAVでも構わないので、Apacheとか使うと簡単に構築することはできます。ただ、ツールとして作られている以上、単純なWebDAVにはない機能も備えているわけでして。
いくつかあげると、
- セントラルリポジトリをはじめとした、リモートリポジトリのキャッシュ
- リポジトリの分割・分割されたリポジトリの仮想的な統一
- デプロイされているアーティファクトの検索
- Jarの内部を参照可能
- セキュリティをロールに応じて細かく設定可能
のような、細かいながらも便利な機能を備えています。
インストールも簡単です。大抵のプロダクトはWarファイルが提供されてるのでコンテナにつっこめば動きますし、スタンドアロンでも動かすこともできます(大体は裏でJettyが起動します)。商用版と合わせてフリー版も用意しているプロダクトも多いです。
比較
JFrogが提供しているArtifactoryや、Sonatypeが提供しているNexusなど、いくつか類似のプロダクトがあります。比較は以下の表を参考に。
ざっと眺めたところ、
- Eclipseとの連携はNexusの方がよさそう
- M2Eを開発してたSonatypeが開発元ですしね。
- 2011/11/08リリースされた最新のArtifactoryでは、EclipseのP2 Repositoryのサポートがあるみたい。Proだけなので、試せてないけど。
- Ivy, GradleやJenkinsとの連携はArtifactoryがよさそう
- Ivy/Gradle用設定ファイルのテンプレートを出力できたり、pom.xmlの変換をしてくれたり。
- JenkinsをサポートしているCloudBeesがArtifactoryを使っています。
- 参考:http://www.cloudbees.com/platform-ecosystem.cb
- もちろんJenkinsのArtifactoryプラグインもあります。これは後述。
- Archivaは・・・どこがいいのか分からない
- 使ったことないのもあるし、使ってるところも見たことがないので・・・。
というわけで、Ivy/Gradleユーザの私はArtifactoryを選択したので、Artifactoryについてちょっと取り上げてみます。
Artifactory
Artifactoryでも、上記で取り上げた基本的な機能はあります。細かいところはユーザガイドWikiを見たり、公開されているリポジトリ(例:Gradleリポジトリ)を触ってみて使い心地を確かめてみてください。
Jenkinsとの連携
僕は使ってないのですが、Jenkinsとの連携もできます。この辺詳しいことは、@cynipeさんに聞けば分かると思います |ω・`)チラ。まあそれだけじゃあんまりなので、一応自分でも試して、簡単にスクリーンショットを。
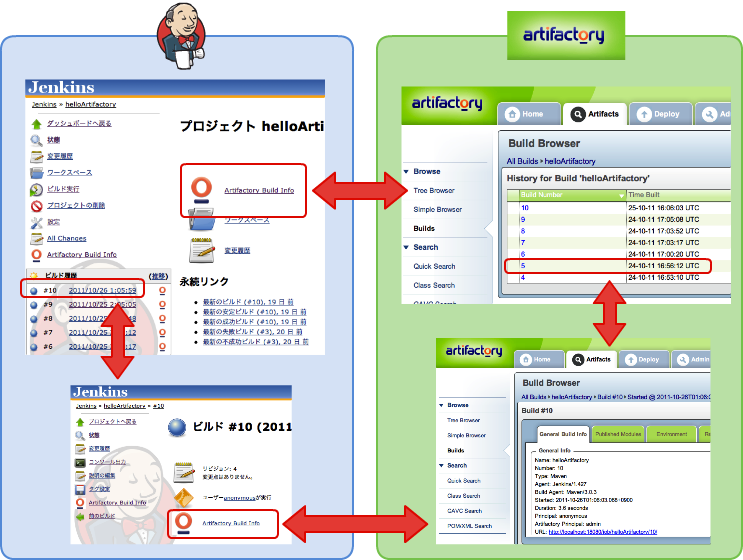
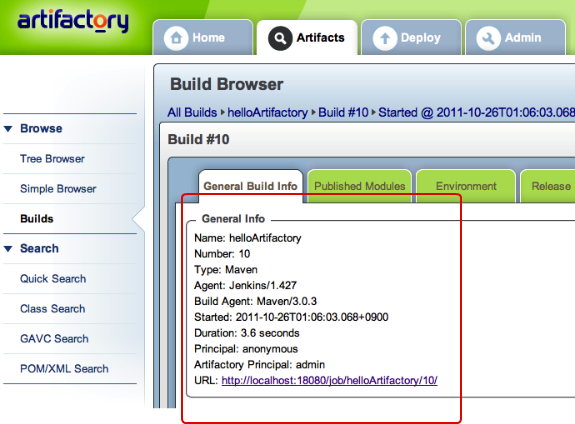
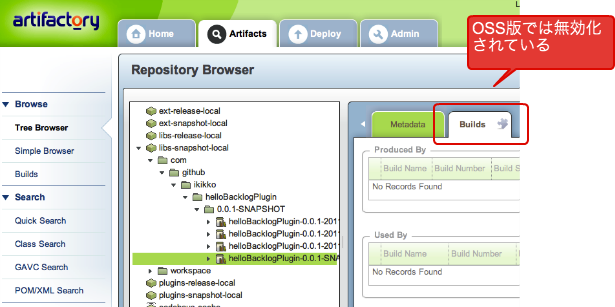
まずは、Jenkins/Artifactoryの各画面の遷移図の説明。Jenkinsのジョブ(図左上)に対応して、Artifactoryではそのジョブに該当するビルド一覧(図右上)が表示されます。もちろん、Jenkinsの各ビルド(図左下)に対応して、Artifactoryでもビルドが記録されます(図右下)。ここではJenkins => Artifactoryへの遷移だけを示していますが、Artifactory => Jenkinsへのリンクももちろんたどることができます。

ビルド時に記録される情報はこんな感じ。これ以外にも環境変数なども記録しておくことができます。

なお、Artifactoryにはアーティファクトをディレクトリ階層構造で見ることができるビューもあるのですが、フリー版(OSS版)ではそこからJenkinsとの連携機能は無効化されていました。実際には、「アーティファクトをディレクトリ階層からたどって検索して、そこからこのアーティファクトはどのビルドで生成されたものか」というのを確認したいことが多いと思うので、この機能が使えないのはちょっと残念ですね。

あればものすごい便利というわけでもないけど導入自体にそこまで手間はかからないので、ぜひ入れておきたい部類ですね。
ついにねんがんのJenkins実践入門を献本してもらったぞ
@lino_sさんをはじめとした著者の方々、@dentomoさん含め技術評論社の方々、お疲れさまでした&ありがとうございます。「献本ほしいなう」としつこくつぶやいて、スミマセンでした><
献本していただけると聞いたときから、はじめての「献本」で慌てないために覚えておくといいかもしれないこと : ゼロスタートの広報ブログを見ながら、今か今かとお待ちしてましたよw
ざっと目を通して思った感想です。週末にでもまたちゃんと読み込んでみます。
Jenkinsをこれから導入する人に
説明用のスクリーンショットが多く、分かりやすいです。とりあえず8章あたりまで本書通りに進めれば、基本的な使い方はマスターしているでしょう。
Jenkinsのはじめの一歩的なものとして、同じく技評さんのサイトで掲載されている特集:Hudsonを使ったアジャイルな開発入門|gihyo.jp … 技術評論社があります。大枠は変わってないとは言え、3年前に書かれたものでちょっと古いので、時間を節約したい方はこの本を買って読み進めることをオヌヌメします*1。
Jenkinsをすでに導入していて、よりよい使い方を模索している人に
9章以降はちょっと高度な説明がされています。ここ読んでおけば、Jenkinsレベルが何段階か上がるかと思います。忘れがちだけど実際には避けることができない運用周りの話も、ちゃんと説明されているのがいいですね。
そういや、Reverse Proxy Auth Pluginはこんな感じで使えるんですね。以前ユーザ認証周りを検討していたときに、ちょうど出てきたばかりということもあってこれはスルーしてて、代わりにScript Security Realmを使って独自の認証処理を組み込んだんですよね。これはこれで、柔軟性が高くて便利なのが分かったのがよかったですが。
あと、これは本には直接は関係しないのですが、ここ最近でJenkins関連でイイねと思った発言を取り上げてみました。実際にJenkinsを使ってる方の感想なので、重みがありますね。
Jenkinsを使って非常に良かった点。Cronジョブの置き換えがメインだけど、ジョブの実行スクリプトだけに専念できた。Cronは、意外と処理の失敗に気が付きにくい。面倒な結果レポートやメール送信のスクリプトまで書かないといけない。この負担が凄く軽減された。#jenkinsci
@akiko_pusu 自分は警告やテストの失敗に対する意識がずいぶん変わったなーと思います。あと自分だけじゃなくてメンバーに『(間違ってるって)怒られてるよ』と言う言い方がしやすくなった。機械なので言いやすいっす。
2011-11-04 09:22:03 via Echofon to @akiko_pusu
「自動化までにかけるコスト」と「実際にそれを使う時間」でのみ自動化のROIを語る人がいるけど、実際はそうじゃない。手動で淡々と同じような作業とか、すごく気をつかう作業をするっていうのは人の生産性を下げる。そこまで鑑みて自動化を考えるべき。
本気か冗談か不明ですがJenkins実践入門を読むとデスマーチがなくなりますか?と聞かれました。今日のソフトウェア開発で銀の弾丸なんてものは存在しません。本を書いて、あれですがツールは所詮ツールで、結局は使う人次第、Jenkinsとともに継続的カイゼンをすることが重要だと思います
2011-11-08 20:44:54 via web
最後に超蛇足。
バグ管理システムとの連携もこの本の中で触れられていますが、とりあげられているのがTrac/Redmine/JIRAの3つで、僕がメンテしているBacklog Pluginが入っていないです。悲しいです>< ちゃんと要望も聞いてアクティブにメンテしてるので、Backlog+Jenkins環境の方はぜひ検討してみて何かあればコンタクトください。
以上、宣伝でした。
*1:3年前の結婚記念日で宿泊したホテルで、このサイトを見ながらHudsonを学んだのはいい思い出ですw
CodeMirrorでショートカットキーを追加する、あるいはJenkins Coreへの初めてのコミット
ブログの出落ちが好評との噂ですが、そのプレッシャーゆえにネタ探しに疲れてきているikikkoです、こんばんは。
今回、CodeMirrorをちょっと触ったので、自分の理解がてら触った範囲をまとめてみます。
概要
CodeMirrorというJSのライブラリをご存知でしょうか。テキストエリアをシンタックスハイライト可能な要素に変えてくれるライブラリです。ハイライト可能な言語はC, JavaやRuby/PythonからHTML/CSS/JavaScriptなど、幅広く対応しています。
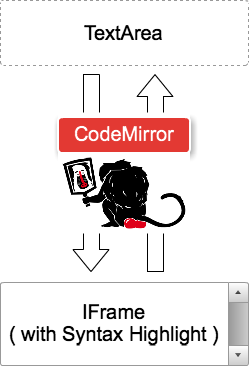
原理的には、↓な感じ。用意されたテキストエリアをCodeMirrorが提供するシンタックスハイライト付きのIFrameに置き換えます。元のテキストエリアはdisplay:noneにして非表示に。ユーザはIFrameに対してテキストを編集していき、submit時に元のテキストエリアに戻すという仕組みになっています。
一番単純な使い方はこのような感じ。シンタックスハイライトさせたいテキストエリアの要素をわたしてやります。
CodeMirror.fromTextArea(document.getElementById("textarea"),{ mode:"text/x-java", }
拡張:ショートカットキーの追加
他のライブラリ同様、CodeMirrorではいくつかの設定によって拡張することができます。対応言語なども増やすことができるのですが、ここでやったのはキーイベントを取得して特定の動作を行う、いわゆるキーボードショートカットを追加してみました。具体的には、Windows/LinuxではCtrl+Enter、MacではCommand+Enterでサブミットを行うというもの。
CodeMirrorでキーイベントを取得するには、onKeyEvent()をCodeMirror生成時のオプションで指定します。これでkeydown/keyup/keypressイベントを取得することができます。なお、戻り値にtrueを返すことによって、後続のイベントを全部キャンセルすることができます。サブミット後にはイベントは基本なくてもいいはずなので、trueを指定することになります。
CodeMirror.fromTextArea(document.getElementById("textarea"),{ mode:"text/x-java", onKeyEvent: function(editor, event){ console.log(event); ... return true; } }
で、あとはCtrl or Command+Enterにフックしてsubmitすればいいだけです。が、macのCommandはCtrlキーと違って、メタキーとしてキーイベントの取得ができません。仕方ないので、keydown/keyupにひっかけて、Commandキーが押されているかどうかを判定しました。
完成コードのJS部分を抜粋したものがこちら。
(function() { var cmdKeyDown = false; CodeMirror.fromTextArea(document.getElementById("textarea"),{ mode:"text/x-java", onKeyEvent: function(editor, event){ function isGeckoCommandKey() { return Prototype.Browser.Gecko && event.keyCode == 224 } function isOperaCommandKey() { return Prototype.Browser.Opera && event.keyCode == 17 } function isWebKitCommandKey() { return Prototype.Browser.WebKit && (event.keyCode == 91 || event.keyCode == 93) } function isCommandKey() { return isGeckoCommandKey() || isOperaCommandKey() || isWebKitCommandKey(); } function saveAndSubmit() { editor.save(); document.form1.submit(); event.stop(); } // Mac (Command + Enter) if (navigator.userAgent.indexOf('Mac') > -1) { if (event.type == 'keydown' && isCommandKey()) { cmdKeyDown = true; } if (event.type == 'keyup' && isCommandKey()) { cmdKeyDown = false; } if (cmdKeyDown && event.keyCode == Event.KEY_RETURN) { saveAndSubmit(); return true; } // Windows, Linux (Ctrl + Enter) } else { if (event.ctrlKey && event.keyCode == Event.KEY_RETURN) { saveAndSubmit(); return true; } } } }) })();
どこで使ってる?
Jenkinsのスクリプトコンソールで使ってます。いつの頃からか、Jenkins上のスクリプトコンソールはCodeMirrorが採用されていますが、このおかげでちょっと困ったことになっていました。具体的には、サブミットにマウスを使用しないといけなくなったということです。
http://twitter.com/#!/ikikko/status/90756645495382016:twitter:detail:left
http://twitter.com/#!/kohsukekawa/status/90815059693019136:twitter:detail:right
http://twitter.com/#!/ikikko/status/90816199021170688:twitter:detail:left
CodeMirror採用前は、TabキーでSubmitボタンに遷移することができ、そこでSpaceキーを押せばキーボードだけで操作することができました。しかし、CodeMirror採用後はTabキーはそのままTabが入力されるようになったため、このテクニックが使えなくなったのです。スクリプトコンソールは結構頻繁に使っていたため、コンソール上ので操作が結構面倒になりました。
シンタックスハイライトが導入されて感じたことをふと思い出して、ショートカットキーを実装してプルリクエストした次第です。この対応は、Ver 1.432 (2011/09/25) 以降に入っています。スクリプトコンソールを使う方は、頭の片隅にでも留めておいてもらえると、ちょっと楽になるかもですね。
ちなみに。
CodeMirrorのユーザマニュアル見ていると、自動補完などもできるみたい。簡単にできそうなら、これも対応してみようかな。簡単にできそうなら。。。
JenkinsステンシルをCacoo Storeに公開しました
先日、Cacoo Storeが公開されました。Cacoo Storeでは、ユーザが作成したステンシルを全世界に公開することができます。
というわけで、Jekinsステンシルを作って、下記のリンク先で公開してみました。といっても、jenkins-ci.orgにSVG形式でロゴが置いてあるので、まんまCacooにインポートしただけですが。
ロゴ自体はCreative Commonsでライセンスされているので、ライセンスを明記した上で利用(インポート)するのには問題ないと認識していますが、もし問題あったら連絡ください。誰となく。
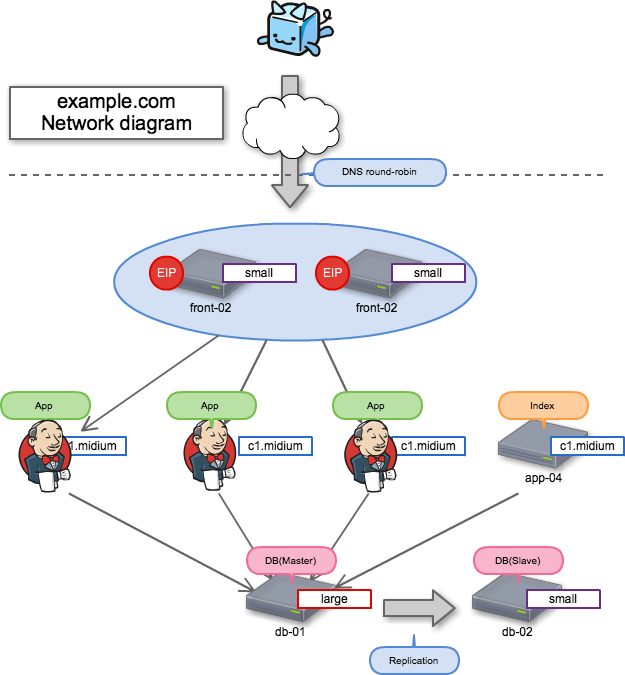
Jenkinsステンシルを利用した図はこんな感じ。こちらも手抜きで、Cacooで用意されているネットワークのテンプレートを適用して、Jenkinsとねこび〜んのステンシルを追加しただけです。なんで、図の整合性は取れていませんのであしからず。ちなみに、ねこび〜んのステンシルはこちら。
資料をつくるときに製品のロゴを用いて説明することはよくやることですが、このロゴがなかなか扱いにくかったりするんですよね。大体各製品のWebサイトTopにある画像をそのままコピペするのですが、余計な背景まで入ったり透過画像になってなかったり、また大きくすると画像が粗くなったり。まじめにやるなら、コピーしてきた画像を綺麗に見える処理をしないといけないですよね。
ですが、CacooでJenkinsのロゴを使いたいときに限って言えば、こちらのステンシルをあらかじめ(無料で)購入しておけば、画像処理をせずにきれいなロゴがそのまま使えます。使いそうと思った方は、ぜひどうぞ!
1ユーザからしても、AWSステンシルのように各社・各製品ともステンシルを用意しておいてもらえると、非常に嬉しくなりますね。
そうそう、そのうち id:masanobuimai さんから、Emotional Jenkinsのステンシルが公開されるんじゃないかなー、チラッチラッ
Jenkins Backlogプラグインをリリースしました(ユーザ認証対応)
結構長めの夏休みがあったにも関わらず、夏休み前に買ったiPhone版FFTでラムザを無駄に暗黒騎士にしてクリアしたり、子供が40℃弱の熱出してけどお盆真っ最中の日曜日で近くの病院どこもやってなくて救急病院に連れていったり、最近職場まで20Km近く自転車漕いでるけどブレーキの効きが悪くて結構心臓に悪かったりしてたので自転車の修理に行ってついでに自転車保険に入ってきたり、あーそろそろ次回のJenkins勉強会の告知とかせんといけんなーとか思いつつ、そんなこんなしてるうちに気がつけば夏休みが終わって家族とコンビニの店員と病院の先生と自転車屋さんとしか話してなかったりなikikkoです、こんにちは。
このままだと↓の @ussy00 カイジみたく人間のクズに成り下がりかねなかったので、夏休みの自由課題ということでJenkins Backlogプラグインを拡張してみました。今回の拡張で、Backlogのユーザ情報でJenkinsにログインできるように。
Jenkinsのセキュリティ関連のプラグインの中に、Script Security Realmというものがあります。このプラグインはJenkinsの認証時に適当なスクリプトをフックできるというものですが、これの中見てるとBacklogプラグインにも認証周りの実装するのはそこまで難しくないかなと思ったのがそもそもの発端です。
まぁ、Backlogプラグインのユーザは数えるほどしかいないだろうしみんなあまり興味ないだろうから、中身のことはとりあえず置いといて。
Jenkinsのセキュリティの概念については、id:tyuki39 さんのHudsonの操作権限をユーザ/グループ/ロール別に制御する - ふぞろいのGENGOたちがよくまとまっています。ただ、自分の使い方としてはそこまでガッチガチに縛るやり方ではなく、メンバーには基本的に自由に触ってもらっています。ですが、何かあったときに誰が何をしたのかをトレースしたいなというのは前から思っていたところでした。
そんな私のお気に入りの設定は、「権限管理」で「ログイン済みユーザーに許可」です。ヘルプメッセージを見てもらえば分かるかと思いますが、ビルド結果の参照などにはログインする必要がなく、手動ビルドしたい場合や何か設定に変更を加えたい場合に初めてユーザ認証が必要になります。
これで、メンバーの手間をできるだけ減らしつつ、トレーサビリティも確保できるようになります。Jenkinsのジョブ設定の履歴を追えるJob Config Historyとの相性もいい感じです。
ところでうちの子ども、マルモリ体操を流すと熱があるにも関わらずはしゃぎだすのですが、自分の体調の悪さを分かっていないようですぐにフラフラになります。。。
今すぐフォローすべきJenkins界のスーパーエンジニア
はい、若干乗り遅れた感がありますが、独断と偏見でやってみます。
jenkins界隈とか狭いので、必要ならば全員フォローしてください。
ということで、@jenkinsciとか#Jenkinsciとかをフォローしておけばおkということですね。
・・・
さすがにこれだけじゃあれなので、何人かあげておきます。
- @kohsukekawa]:大御所。ブログでJenkinsのことについて書くと、大抵コメントを入れてくれます。
- @cactusman]:さぼてんまんの中の人。数年前のデブサミでJenkins(当時Hudson)について発表していたり、直近ではPHPでTDD&CIワークショップ : ATNDなどでも講師をされるみたいです。
- @kiy0taka]:第1回Jenkins(Hudson)勉強会で「モテるHudsonエンジニア」という伝説的なLTをかましてくれた人。JenkinsとGroovyの連携といった分野も得意としてます。
Jenkinsの開発者という点で数人あげてみました。利用者という立場も含めると他にもいっぱいいるでしょうが、僕が把握していないので。すません。
ちなみに、僕(@ikikko)は役に立つポストはJenkins勉強会の告知ぐらいなので、何ならこくちーずbot(@kokucheese_bot)をフォローしておいた方が早いかもしれません。
フ、フォローするのは勝手なんだからね。べ、べつにフォローされても嬉しくなんてないんだからね ξ゚⊿゚)ξ