第8弾週末ランサーズで「Infrastructure as Code」をテーマに発表&ハンズオンしてきました
5/24土曜日に、ランサーズさんが開催している「週末ランサーズ」というイベントで、「Infrastructure as Code」をテーマに発表&ハンズオンしてきました。参加者の皆様、会場提供のランサーズさん、ありがとうございます!
資料
セッションの発表資料はこちら。
ハンズオンの手順はこちらです。こちらのファイルをダウンロードして展開すれば、下記の手順にのっとって試すことができます。
ちなみに、当日は必要なファイルやツールのインストーラを、予めUSBメモリに入れておき、始まる前とか最初のセッション中にそのUSBメモリを回してコピーしてもらう方式を取ったのですが、このアイデアは @shin1x1さんのVagrant体験入門ハンズオンの資料を公開します - Shin x blogをパクリ インスパイアさせてもらいました。ありがとうございます!
感想
ハンズオンでは、Vagrant / Chef / serverspec / Jenkins を取り扱ったのですが、それぞれをちょっとずつ触った人はいても、全部を連携して使ってる人はそういないだろうと推測して、「各ツールの連携を実践する」というところを主題としました。参加者の方と話しても、この狙いはわりとありだったのではと思っています。その分、各ツールでやってる事自体はすごく単純で、知ってる人がやれば数分で実践できる初歩的な内容です。
ただ、タイミングが非常に悪く、nokogiriの問題でうまく Vagrant のプラグインがインストールできないという人がいました。ちょうど数日前に業務中にも遭遇していたので、下記のコマンドで回避できるかと思います。(ただ、nokogiri は ruby 1.9 じゃないとすんなり入らない?あまり ruby に詳しくなくて、かつ本質的じゃないところなので深追いしてませんが。)
(sudo) gem install nokogiri -v '1.6.2.1' export NOKOGIRI_USE_SYSTEM_LIBRARIES=true
ハンズオンの主催は初めてで、結構資料作りに苦労しました。自分の環境だけでなく、他の人の環境でも動くように考えるのは大変ですね。特に、普段使いしていない Windows とか Windows とか Windows とか。。。あとは、ハンズオンの講師が一人だけだと、参加者のフォローアップもしつつ全体の進行もしなければいけないので、かなり大変というか無茶だと分かりました。TAの方をアサインしておくべきでしたね。
その他の感想をざっくり。
- mac 率高い、win 1 or 2 人
- 近頃 mac 買って、ちょうど Web+DB Press の特集読んで設定したよって人が数人いた
- 弊社ブログで公開したワークフローを発表中で紹介したけど、これに関する質問が多めだった
参加者の方の感想ブログはお二方見つけましたが、ある程度は満足していただけたようで、一安心。
- 週末ランサーズで「Infrastructure as Code」をハンズオンしてきた - kentana20 技忘録
- 第8弾 週末ランサーズ「Infrastructure as Code」〜ヌーラボ社の事例によるVagrant や serverspec、ansibleツールのご紹介〜 に参加してきた
そこそこ時間かけたこともあって、今回とりあげたツールを一通り触ってみるという目的ではこの資料結構いいものができたんではないでしょうか。ほかでも使っていただければ嬉しいですし、もし他でも発表して欲しいというのがあれば乗り込みますので、@ikikko などなどでご連絡ください!
色々書いていました(WEB+DB PRESS Vol. 80 / 日経システムズ 5月号)
宣伝のときしかブログを更新できてないikikkoです。こんにちは。
ちょっと前から執筆業を行っていたのですが、この4月後半にばばっと出たので、紹介します。今回出版されたのは、WEB+DB PRESS vol. 80と日経システムズ5月号です*1。

- 作者: 鶴長鎮一,宮下剛輔,縣俊貴,中村知成,西尾泰和,新井俊一,南川毅文,伊藤直也,石垣憲一,浅木朗,渡邊恵太,中島聡,はまちや2,竹原,川添貴生,河合宜文,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2014/04/24
- メディア: 大型本
- この商品を含むブログ (2件) を見る
WEB+DBのほうでは、第3特集の「はじめてのMac開発環境」というやつで、第2章「コマンド操作」と第3章「開発環境の構築」を書きました。初めてMacを触る方はとまどうであろう、パッケージング管理システムのMacPorts/Homebrewとか、その辺の取り掛かりについても触れてます。
日経システムズでは、「開発現場でホントに役立つツール」という特集の一環で、Jenkinsについて書いてます。Jenkinsは来月号と2部構成なので、今月号ではさわりの話です。CI / Jenkinsを知らない方に対して、これでざっくり概要分かってもらえればと思います。
両記事とも、Web上を探せば情報はもちろん見つかるのですが、やっぱり紙面に纏まってるというのは、時間が惜しい方とかどこから調べていいか分からない人にとってはありがたいんじゃないかと。そういう人のために、少しでも役に立つものであれば嬉しいですね。
最後に、日経システムズの記事の一部を紹介します。これを見て、興味を惹かれた方は、ぜひお買い求めください!

*1:そうそう、今月号からWEB+DB PRESSがPDFでも購入できるようになってるので、よりお求めやすくなってますね!
ダンコたる決意で英語を勉強してます
今まで避けまくっていた英語ですが、2ヶ月ほど前から本腰入れてやってます。
背景
学生時代はわりかし優等生だったはずなので、英語の成績もそこまで悪いものではなかったんですよね。ただ、当時からリスニング系はまったくダメでした。まあテストという意味では筆記でちゃんと点数取れてたので、リスニング系もがんばろうとは思ってませんでした。
で、そんなこんなで卒業して働き出して。普段は英語ができなくてもそこまで影響なかったのですが、やっぱり何度かつらいことも。
- 海外旅行に行っても、まったくコミュニケーションができなかった
- Jenkins関係で本家のIRCに一度入って交渉したけど、全然伝えられなった
とか。まあそのときは生きてるのがツライ・・・とか思ったりもしましたが、そこで何らかのアクションを起こすわけでもなく。日常的に影響するわけではなかったので、なかなか行動に移せなかったのです。
そんなこんなで過ごしてましたが、最近はちょっと風向きが変わってきました。うちのスタッフ紹介ページにもありますが、段々と海外スタッフも増えてきました。それに伴って、海外の人と英語でやり取りすることもちょくちょく出てきたのです。何度か会話してみたのですが、やっぱり聞き取れない、それ以上に話せない。これはヤバイ!と思って、何とかしたいなーと思ったのが動機です。
英語学習の道筋 ~ 英語上達完全マップ ~
ただ、当時は何とかしたいけど何をしたらいいか分からないという状況でした。洋画とか英語のポッドキャストをただ聞き流すだけで、できるようになるとは思えなかったし。
そんなとき、同僚の@tksmdがやってた ↓ の本を教えてもらいました。

どんどん話すための瞬間英作文トレーニング (CD BOOK)
- 作者: 森沢洋介
- 出版社/メーカー: ベレ出版
- 発売日: 2006/10
- メディア: 単行本
- 購入: 80人 クリック: 383回
- この商品を含むブログ (146件) を見る
よさそうだったので、この本をまず調べてみたのですが、その著者の方から「英語上達完全マップ」という学習法に行き着きました。はてぶ数も2000オーバーだし、多分有名なサイトだったのでしょうけど、この学習法の説明を見た時すごくしっくりきました。性格的にも、地道な努力が必要そうなこのやり方は合ってそうな気がしてました。
まあ学習法の説明は、僕がここで話すよりサイトの方を見たほうが詳しいので、この辺で。
目標
きりよく3年ぐらいを目処にしています。3年という数字に、あまり明確な根拠はありません。まあ、そう時間をかけるものでもないけど、これ以上短くする(=学習時間を捻出する)のは実質難しそうだというのは感じています。レベルは英語上達完全マップの分類をもとに。
- 前半(~1年半):レベル3「コミュニケーションの用に足る英語力の入り口」
- 後半(1年半~):レベル4「英会話がかなりでき、英語のできる人で通る」~レベル5「英語で仕事、生活の会話全て流暢にこなせる」
ただ、後半はどこまでやってもきりがないところもあると思うし、投資対効果とか含めてもうちょい軌道修正するかも。
今やってること
教材
まずは、英語上達完全マップの「瞬間英作文」「音読パッケージ」をやっています。先の本と合わせて、こちらも。

みるみる英語力がアップする音読パッケージトレーニング(CD BOOK)
- 作者: 森沢洋介
- 出版社/メーカー: ベレ出版
- 発売日: 2009/11/20
- メディア: 単行本(ソフトカバー)
- 購入: 21人 クリック: 322回
- この商品を含むブログ (61件) を見る
この2つの本を、朝1時間ほど早めに出社してから、始業まで事務所で声出してやってます。家だとどうしても気を使ってしまうので、誰もいない事務所でやるとすっきりしていい感じです。声出してる最中に人が入ってくるとちょっと恥ずかしいですが。。
英会話レッスン
合わせて、以前習っていた先生に再度お願いして、英会話レッスンを週一で1時間やってます。ここでは、ざっくばらんに話す練習と、業務中にBTS上で行った英語のやり取りを、文法的な観点から添削してもらってます。
会話については、今のレベルだとちょっと早い気がしてるのは正直なところです。だいぶゆっくり話してもらってますが、一回で聞き取れずに聞き直すこともよくありますし、こちらから話すことも単語以上の文はなかなか組み立てることができてないので。
添削については、冠詞とかの問題はちょこちょこありますが、がっつり修正されることはだいぶ減ってきました、多分。まあ、文法的なものはもともとそこまで苦ではなかったので、という感じですかね。
学習時間
学習記録は、Studyplus(スタディプラス) - 勉強が楽しく続くSNS でつけています。10, 11月はそれぞれ25時間ぐらいでした。もうちょいやった気がしてたけど、ちゃんと記録つけるとこんなものだったのかと。
よく、「1日15分でも30分でも続けていけば効果あるよ」みたいなことを言われていますが、それはまったくやらない or 時々真剣にやるよりはコツコツと続けた方がいいと言ってるだけで、30分で十分なわけではありません。実際、1日30分毎日続けても1ヶ月で15時間にしかならないんですよね。前後半で1000時間ぐらいを目標に考えてるけど、それを達成するには1ヶ月50時間やって、20ヶ月で1000時間、これぐらいかなと考えてます。
というわけで、もうちょいペースあげて、あと2倍くらいはやらないといけないかなー。
その他
StudyPlusの学習時間にはカウントしてないですが、逆転裁判の英語版を趣味も兼ねてやってます。音読パッケージもそうですが、口にすることが大事だと思うので、毎セリフちゃんと発音してやってます。分からない単語は辞書引きながらやるし、あまり進まないんですよね。

Phoenix Wright: Ace Attorney (輸入版)
- 出版社/メーカー: Capcom Entertainment(World)
- 発売日: 2006/09/01
- メディア: Video Game
- この商品を含むブログ (1件) を見る
あとは、少しでも英語を使う機会を増やそうと、無謀にもiJAWS 1st Meetup @HUB Tokyo - iJAWS - international Japan AWS user group | Doorkeeperで英語プレゼンをしてきました。発表資料はこんな感じ。発表中にSkypeが2度なって失笑をかったのはご愛嬌・・・。
というわけで、宣言しておいた方が逃げ場がなくなるかなと思って、超久しぶりにブログ書きました。久しぶり過ぎて、はてな記法とかすっかり忘れてるくらい。。。
それでは、2013年もよろしくお願いします。
パソナテックさんのイベントで、Backlog/Cacooを題材に登壇します!
告知のみですいません!今週木曜日 5/16 の 19:00 から、パソナテックさんのイベントで登壇してくるよ。もうちょっとだけ席空いてるので、暇な人は↓から登録した上で顔出してみてね。

Geb + Jenkins(Geb実行時のキャプチャをJenkinsのテストケースに紐付ける)
TwitterとかFacebookのSNS疲れが著しいikikkoです。こんばんは。
最近久しぶりにGroovyを触ったので、生存確認の意味も込めてブログ書いておきます。
概要
Seleniumテストとかだと、実行時の画面のキャプチャを取っておきたいこともありますよね。で、せっかくキャプチャをとったはいいものの、そのキャプチャがどのテストに付随するものかがぱっと見分からないと、無駄な時間を過ごしてしまいます。
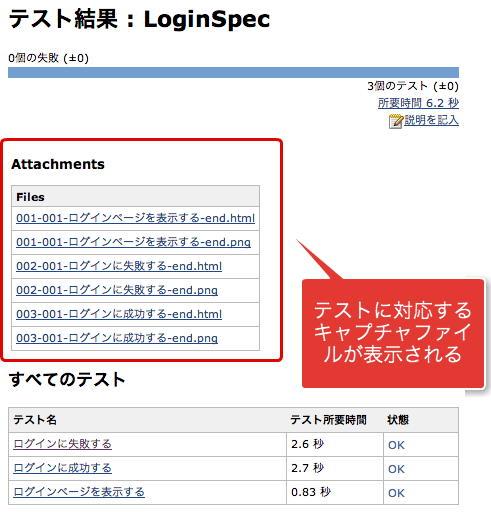
Jenkins上でテストを実行する前提として、Jenkinsのテストケースを表示する画面にそのテストケースで出力されたキャプチャが一緒に表示されると便利そうですよね。ということで、そんな設定をした画面を↓にお見せします。この画面を出すことが、今回のブログエントリの目標。
Jenkinsでテストケースとファイルの紐付
Junit Attachements Pluginを使えば、テストケースに任意のファイルを紐付けることができます。
紐付方法は2通りあります。
- テスト結果ファイル名に合わせてディレクトリを作成し、その中に紐付けるファイルを置く
- 標準出力/エラー出力に、ファイルのパスを出力する
- "[[ATTACHMENT|/absolute/path/to/some/file]]"という形式で出力
まあどっちでもいいんですが、後者の方が若干楽なのかな。
Gebでキャプチャ出力
Selenium(WebDriver)のGroovyラッパーにGebというものがあります。で、GebのSeleniumGebReportingSpecを使えば、各テストが終了するときにキャプチャを自動で出力することができます。今回は、これを使ってみました。
GebやGebReportingSpecの詳細については、Slideshareの資料とか、適当にぐぐるとかしてみてください。
Geb + Jenkins
ということで、Gebテスト実行時にキャプチャファイルのパスを出力するようにします。
ScreenshotAndPageSourceReporterがキャプチャ出力用のクラスで、この中のgetFileメソッドで出力用のキャプチャファイルを用意しているので、このメソッドをフックしてファイルパスを出力するようにします。GebConfig.groovyらへんに仕込んでおけばいいでしょう。この設定を仕込んだGebテストをJenkins上で実行すれば、冒頭であげたスクリーンショットのようにテストケースとキャプチャを同じ画面に表示できます。
reporter = new ScreenshotAndPageSourceReporter() { @Override protected getFile(File dir, String name, String extension) { def file = super.getFile(dir, name, extension) println "[[ATTACHMENT|${file.absolutePath}]]" file } }
ちなみに、GebConfig.groovyとは↓のようなもの。
Geb の共通設定を書いておくファイルの位置づけでしょうか。デフォルトパッケージに配置するということなので、src/test/resources の直下に GebConfig.groovy を実装します。
http://hideoku.hatenablog.jp/entry/20121029/1357389342
以上、2013年最初のブログでした。それではみなさん良いお年を!
WEB+DBに記事を書きました、と執筆環境の話
毎日のお弁当ブログをはじめ、愛妻家として巷で評判のikikkoです。こんばんは。
すでにTwitterやら会社ブログで報告していますが、今月号のWEB+DB PRESSに「Backlog/Cacoo開発ノウハウ大公開 ~世界で通用するWebサービスの育て方~」というタイトルで記事を書かせてもらいました。文句を言いながらも、執筆中の食器洗いをほとんどやってもらった妻に、この場でお礼を言います。その他、社内の人を始めレビューをしていただいた皆様、中間締切遅れて迷惑をおかけしながら編集をしていただいた技評の@inaoさん、本当にありがとうございました。
内容紹介的なものは↓の記事に任せておいて、ここでは執筆の裏側を紹介したいと思います。
- WEB+DB PRESSにBacklog/Cacoo開発ノウハウ大公開という記事を寄稿しました | Nulab Tech Blog
- 世界で通用するWebサービスの育て方 Backlog/Cacoo 開発ノウハウ大公開
以前もSoftware Designに記事を書かせていただいたのですが、今回はそのときより裏側の執筆環境をちょっとだけ整備しました。せっかくなので、簡単に紹介します。
使ったもの
- Backlog
- Jenkins
- markdown2inao(参考:はじめる!markdown2inao « blog.udzura.jp)
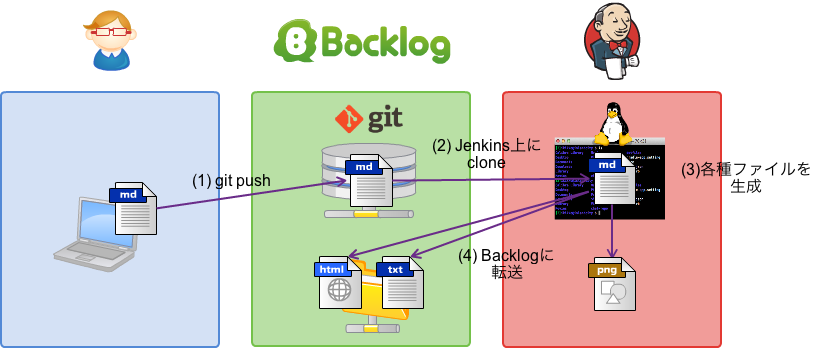
執筆の流れ
- ローカルPCでmarkdownファイルに文書を書いて、BacklogのGitリポジトリにpush
- Jenkinsがpushを検知して、リポジトリをclone
- コマンドを実行して、markdownファイルからいくつか成果物を生成
- HTMLファイル:markdownファイルをHTMLに整形したファイル
- inaoファイル:markdown2inao.plを実行して変換したファイル(このファイルをもとに、inaoさんにPDFにしてもらいます)
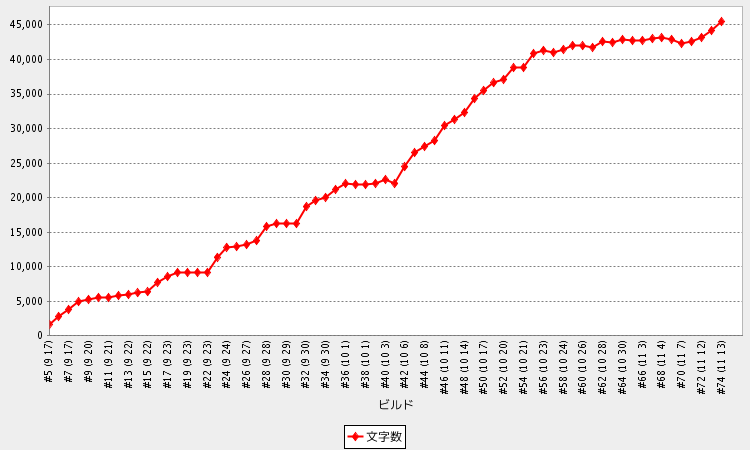
- 文字数レポート:markdownファイルの文字数をグラフ化したレポート
- HTMLとinaoファイルをBacklogの共有ファイル上に転送(Jenkinsは外から見えないところにあったので、編集者など関連する人が見ることができるBacklogに移動)
文字数レポートは、こんな感じです。ビルド時にwcした結果を、JenkinsのPlot Pluginを使ってグラフ化しています。
感想
半分自己満足が強くて、正直なくてもまあ回っただろうなという感じw
HTMLファイルについては、自分が確認するときはEmacsのmarkdown modeを使ってHTML化していたし、他の人にレビューしてもらうときはinaoさんにPDFに整形したものベースでやってたし。
inaoファイルも、常に最新のinaoファイルができているというのはありなのですが、執筆途中でも常にPDFを作るというわけではなく、結局締切後などの一段落したタイミングでしか使ってなかったので。
文字数レポートは、もうちょっとうまくできたかなーという感じ。あまり考えずに、pushと連動してレポートを作っていたのですが、push駆動ではなく定期的に1日1回などで生成した方がよりよかったかなと思いました。それでも、自分が書いていった量に応じてグラフが伸びていくのが見えるというのは、いいモチベーションになったことは確かですが。
Jenkins勉強会のレポートなどはちょくちょく書かせてもらっていたのですが、今回のような30ページ特集レベルの紙面の記事は2回目。今回は以前より締切がタイトだったので、各方面にちょいちょいご迷惑をおかけしました><
でも、すごく勉強になりました。自社のやり方を自分の中で整理できたこともそうですし、それをちゃんとした文書に起ここす作業をやり切ったのもそう。
また機会があったら、やってみたいですね。ただ、Jenkins User Conferenceと今回の記事執筆でアウトプット的なところはがっつり出したので、しばらくは次なるアウトプットに備えてインプットを蓄える時期かな。
Jenkins Backlog Pluginリリース!& Jenkinsのリポジトリブラウザについて
ikikkoです。
最近、メールやその他諸々の反応が遅れ遅れになってて申し訳なく思っている今日この頃です。そんな私ですが、私の事は嫌いでもBacklogのことは嫌いにならないでください (・∀・)
ということで、今日はJenkins Backlog Pluginの新機能「BacklogのGitリポジトリブラウザ連携機能」リリースのお知らせと、「リポジトリブラウザ」についての紹介をしたいと思います。
リポジトリブラウザはJenkinsの基本的な機能の一つでそんなに難しい機能でもないのですが、ちょっとぐぐっても出てこないし(敢えて説明するほどでもない?)意外と見落としがちな機能で、ここで改めて説明します。
概要
通常、ビルドの第一ステップとしてソースコードをチェックアウトする処理が入りますが、Jenkinsではチェックアウトしたコードを任意の外部ブラウザで表示できる「リポジトリブラウザ」機能が付いています。例えば、Githubで管理してるコードなら、Jenkinsでビルドした際のコードの変更点を、Githubのソースコードブラウザでダイレクトに表示できるということです。
ということで、GithubではなくBacklog(+Git)で管理している方のために、Backlog上のリポジトリブラウザで表示できる機能を追加してリリースしました。なお、Backlog+Subversionにも既に対応してますので、Subversion管理の方も同様に使用できます。
設定
以降、Backlogを例に説明しますが、設定方法はGithubなどでも同様です。なので、各自がお使いのものに読み替えてください。
まず、Jenkinsの各プロジェクトの設定で、「Backlog URL」にBacklogプロジェクトのURLを設定しておきます。リポジトリブラウザに限っていえば、「ユーザID/パスワード」は使用しません。ですが、その他のBacklog連携機能を使用する場合には必要なので、適宜入力しておいてください。

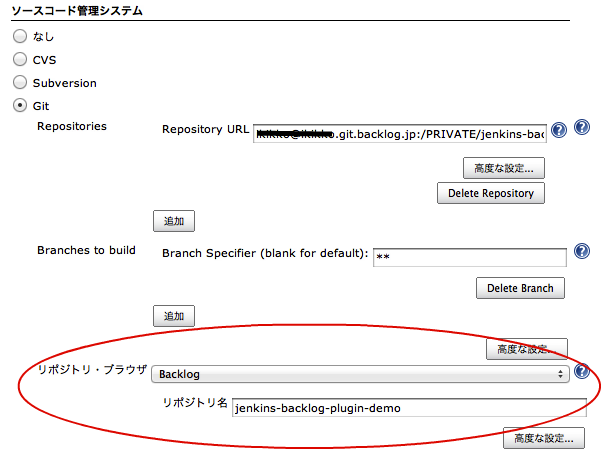
で、ソースコード管理システムを入力する箇所に移ります。「Repositories」など必要な設定をした後、おもむろに「リポジトリ・ブラウザ」でBacklogと、合わせて「リポジトリ名」を設定します*1。

リポジトリブラウザでの表示
設定が終わったら、実際にリポジトリブラウザを見てみましょう。
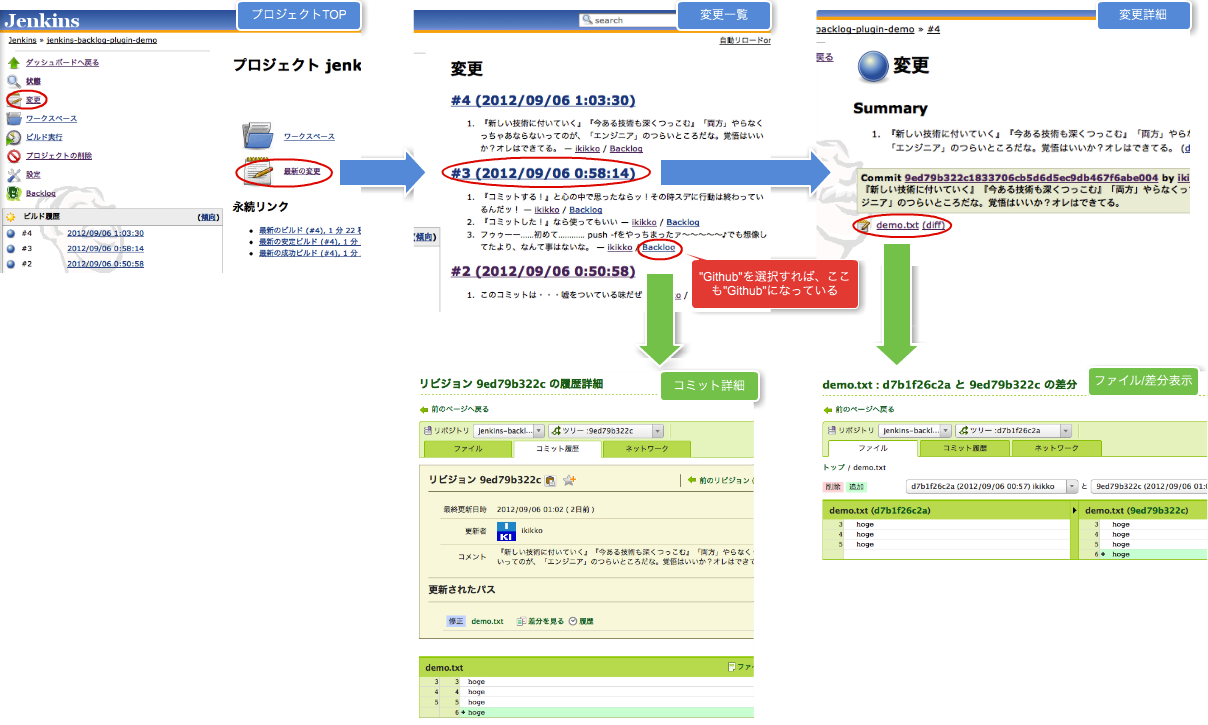
画面遷移的には以下のような感じです。
- JenkinsのプロジェクトTOPページから、「変更」をクリック
- 変更一覧ページから、各コミットの「Backlog」をクリック(リポジトリブラウザに"Github"を選択していた場合は、ここのリンクが"Github"と表示されます)
- もしくは、変更詳細ページを表示した後、ファイルやdiffのリンクからBacklogのリポジトリブラウザに遷移
ちょっと画像が小さくて分かりづらいですかね。まあ、「JenkinsからBacklog(や指定したリポジトリブラウザ)上で、ソースコードの変更箇所を表示することが出来る」ということさえ知っておけば、あとは適当にリンククリックしていけば分かってくるかと思います。出来るということを知らないと、そもそも辿りつけないですからね。
以上。
何だかんだで、Jenkins Backlog Pluginも地道な機能拡張を重ねてVer 1.8までやってきました。以降のネタはあまりないのですが、もし何らかの要望がある方がいたら、コメントなり@ikikkoなりに連絡もらえると出来る範囲で対応したいと思いますので。
*1:SubversionではBacklogプロジェクトに1つのSubversionリポジトリという制限だったので、プロジェクトが分かると一意に指定できました。ただし、Gitでは1つのBacklogプロジェクトに複数のGitリポジトリを作成できるので、どのリポジトリを使うかを指定する必要があります。